Something about embarrAssment and evolution of an idea
Where to start? The beginning is so far away . I'm not even sure if I'm near the middle or past the point of no return. ( What ever that cliché means in this context.) My work is disparate and wide reaching. I sometimes feel if I'm looking for the Grand Unifying Theory for my mind.
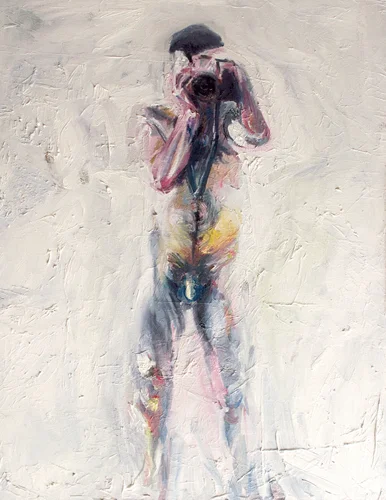
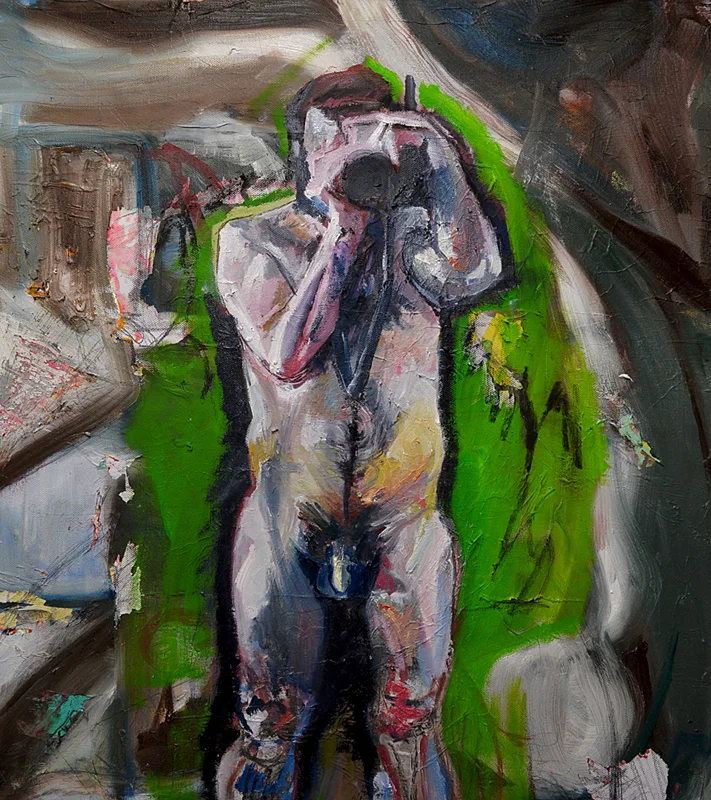
The best I can do is try to give you some insight into my thoughts as I paint. The image below is a difficult one for me, purely from a bashful point of view. The subject is yours truly with a camera. Originally my ideas for this work revolved around :
- The use of the female form in nudes.
I wanted to do something that scared me as, I was creatively a bit dry.
I wanted to improve my technical skills by studying the figure.
These ideas kick started the painting,but as I painted my focus shifted to embarrassment. I would be laying my every bump, lump and fold bare on the net for all to see and the thought twisted my gut with dread. My reddened cheeks acted like a rag to a bull. The work had now become a challenge to be over come, to be braved.
Along side these thought 's I found myself justifying my own physicality in a way I never had before. I forced myself to think of myself as meat and paint, this took my mind off the embarrassed anxiety I was experiencing. I will admit that I my mind was split, part was worrying over how people would judge me by the size of my cock. Typing that feels both wrong and liberating. Ha.
Reducing myself worth to the dimensions of my penis was an odd feeling. Day to day my penis rarely features – excepting the showers and toilet breaks, but I digress. There was a terrific almost exhilarating and frustrating cognitive dissonance in my head.
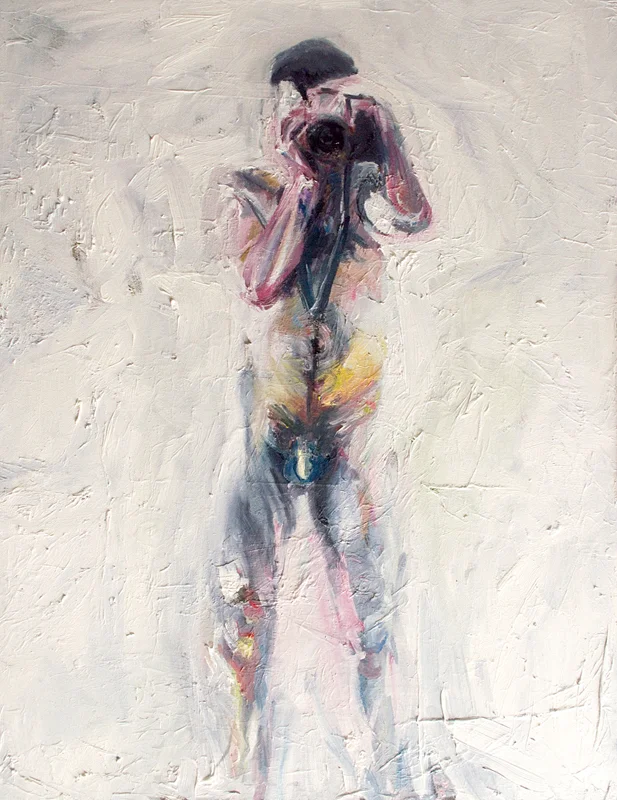
Some time after posting the image, incomplete as it was I was diagnosed with mild depression and sever anxiety. To express my loss of self, I used a reverse chiaroscuro effect. This worked to an extent but the painting still begged to be finished. And so it sat in the Cave O' Paint, haunting me ( and the occasional meter reader from the gas board. )
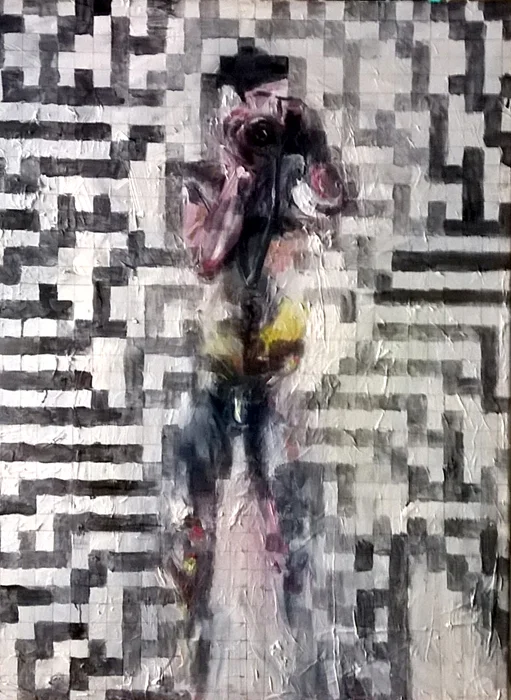
The use of cellular automata is the latest addition to the painting. The rule used is Rule 30. Unlike some cellular automata rules, Rule 30 will not 'die' . It is a random and infinite rule set. I'm still digesting the effect of the generative cellular automata on the work. But my thoughts have turned to the dispersal of personality in the digital age. There is a sense of dissolution and corroding of information in the work. As for the camera, it was always meant to represent a voyeur. I no longer think of the figure in the image as myself , I think it has become to laden with symbolism.
I'm interested in what the painting says to other people, what they read into it. If you feel moved to comment on the work then please do. I'm still not finished the painting, but it definitely feels closer to the end than the beginning.
No Drawing Thinking Lots
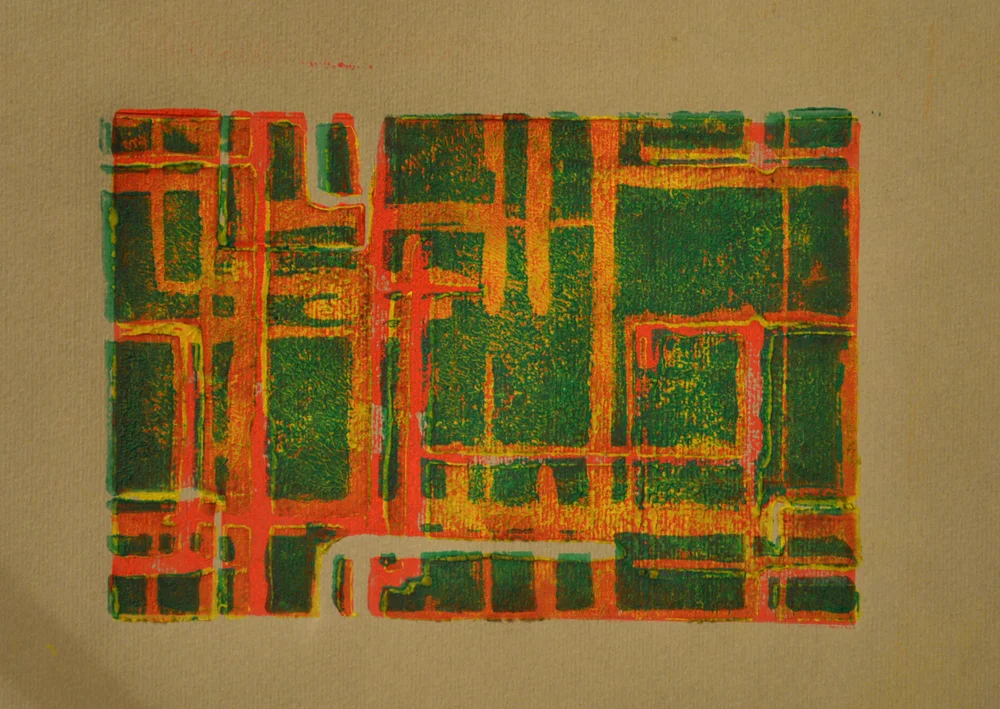
I set out tonight at around 9pm to do a 1 hour drawing and here I am drawingless. But I have not been idle. Nope. Not me. I've been giving myself a headache, recalling an insomnia inspired idea and trying to make it possible, if not very easy. The image for the post is an image of my generative linocuts, which are to feature in another post.
If you should know anything about me at all it's that I love the concept of translation. How information can be conveyed in different languages for example, and more importantly what is lost in that translation. Last night my brain decided to talk to me all about this until half past stupid o' clock in the morning. Out of that monologue came the idea of using a room as a data set to create an algorithmical painting from. The data is all of the information that the room contains and it is translated by an algorithm of my design into the abstract language of painting. I have specified 'abstract' as a term as I'm dealing with pure painting elements. Not all of them yet I admit, however some of the elements arise as emergent properties, but that's a different bunch letters and syntax altogether.
I've also begun bashing out an idea for an installation that might be good for a proposal if I find it suits.
Below I've put my algorithm down in writing as it seems to best work in my head. The language becomes more abbreviated and code like as the writing progresses. So without any further preambulation here is the pseudo 'code'. The algorithm will probably change during execution as I'll no doubt run into odd things I have not accounted for. I'll update when I try it.
ROOM GENERATED ART V1.0 (algorithm draft)
Variables
distance
direction
thickness
colour
tone
opacity
distance = max width/height of canvas
direction up to 360- easier with limits could be 4 -8
thickness as a % of voulme?
Finding the values
Distance= as a %of total (either width/height ) of canvas- from last object// distance from last object / width or height of canvas. (for simplicity sake use a square canvas.)
Direction = Height is up and down on a 50% basis or current object width/height ratio roll of %die Width is Left or Right 50/50 or as above
Thickness of line ( for simplicity work with 3 values THIN , MED, WIDE) (current object width * height/100 )*depth 0 -33=thin/ 34 – 67 =med/ 68-100 = wide.
Tone = compare last tonal value if current object is lighter then line is light else line darker.
Opacity- use clock face- 7-12 thicker1-6 thinner/ use what I would consider the front of the object how is it position relative to last object// gives six values of translucency vs opacity.
Colour range is found by first three objects closest to DOOR count duplicates of them in room /8 round to whole number. Can give mono/x2 or x 3 pallet
RULES and REFINEMEMT
Start from DOOR. Find start point on canvas = calculate ROOM orientation vs North. Calculate DOOR vs North. North =Up, EAST =Right, SOUTH =Down, WEST = Left.
Use DOOR orientation vs North as start side.
Calculate width as % of perimeter = W%. If right hand wall is closer to East then startg line begins W% from Right of canvas else from Left.
Calculate height as % of perimeter = H%. If left hand wall is closer to North then line begins H% from top else from bottom.
Finding pallet(colour) – either use reduce ROOM pallet to 3 main colours or use 8 hue spectrum as % (12.5% per hue) If room is:
- higher than wide or deep = x1 colour volume of room (ROOMVOL) / D *100 Hue1.
- wider than high or deep = x2 colours = Hue1; ROOMVOL / H 100 = hue1;
- deeper than high or wide =x 3 colours = Hue1; Hue2; ROOMVOL/ W * 100 =Hue3
If room orientation = more North than South work CW round ROOM, else CCW.
Lines
Line Distance (Ldis)
Calculate distance to First Object (FO) from DOOR. Find as % of ROOM= DIS%. This is the % the line will move on canvas or CAN%. DIS% = CAN%
FO tonal value = neutral (Neut).
Measure the FO for Height (H), Width (W), Depth(D)- Note orientation vs North = Original Orientation (OO)
Line Direction (Ldir) =
- If Object (O) is taller than wide, direction is Up/Down (U/D). Else Left/Right. (L/R)
- If U/D – calculate the H/W ratio of Current Object (CO) use ratio as % value for U vs D
- If L/R do as above but W/H.
- If H=W then line is UL/UR/DL/DR. If object(O) is closer to :
- North Wall it is UL
- South Wall it is UR
- West Wall it is DL
- East Wall it is DR
Line Thickness (Lthk)
Current Object (CO) (H*W)/100)*D = Lthk%
if Lthk% < 33 then Lthk = thin
else if Lthk% < 67 then Lthk = med
else Lthk >68 then Lthk = Wide.
Move to next closest object :
- CO front vs OO = opacity re opaticy rules.
- Tone = CO tone value vs Neutral. Re tone rules
- cal Ldis ; cal Ldir. Draw line.
- REPEAT until all objects used.
If object touches another object END current line.
Restart New Line Layer re DOOR, where CO = DOOR. Recalibrate Opacity and tone.
If object has small objects on top.
Cal Ldis as % of CO surface; cal Ldir % of CO surface. Do for each objects moving current CCW or CW direction around surface. Draw line as thin only branching from middle of current line. When all surface objects used begin original cals from current line end.
Procedurally Statemented
Not much on today, but I did write my statement for my procedural painting series. Yay me! I mashed all the thoughts into a wordy list and for a first draft I made all the little letters line up into words. Luckily the words fell into basic sentences. Behold all the words......
Procedural Painting V1.0.4, Oil on canvas, 36 cm x 28 cm
Procedural Paintings.
The procedural process series is a series of works looking at the use of algorithms to produce art. The algorithm is primarily a computer based term and relates to the ideas of generative art. I use the algorithms to produce non-objective art devoid of artistic ego. My only input is in the design of the algorithm. The algorithm has grown to encompass mostly of the formal elements of 2d art, line, colour, shape, tone and opacity. The algorithm controls the placement and frequency of the elements. My role is only to follow the instructions supplied. The work is intentionally ambiguous in its meaning, but the themes within it refer to illusion of choice, information in the digital age, the data trails we leave and the concepts of emergence.
Procedural Painting V 3.1.2 (WIP), Oil on Board, 20" x 20"
The variables in the algorithms are calculated using a series of dice roles, this has kept the process as analogue as possible. Each work has its own spreadsheet of data.
The process has become quite time-consuming so the actual process of calculating the variables is being encoded into a compute algorithm written by myself. The algorithm will only spit out the actual data to be used.
Algorithmic Art
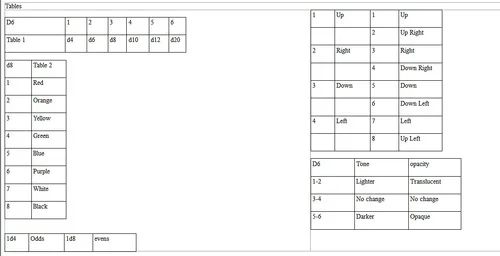
I want to try to explain once and for all what it is I’m doing with my Procedural Painting series. There is alot in the actual process of planning and creating the work and I have tried to write the rules of my algorithm down. The only part of the algorithm I have previously written down have been the tables I use. The tables are at the bottom of the ‘Pseudo code’.
Procedural Paintings the ‘pseudo code.’
Before we start on this please remember all of the random variables are calculated by rolling dice.
This is an example of the ‘code’ I have used for my paintings in version 2.0. Each version has a different set of coding rules. I have stripped back some of the complexity of the ‘code ’ because the first draft was horrible to look at and just unreadable.
The first thing is to decide how many paintings will be in the series version. For that I roll 1d6 ( I roll 1, 6 sided dice) and consult table 1. Then I roll the dice that has been chosen. That will decide the number of painting s in the series.
For V2.0 I decided to use coloured grounds on each of the canvases. So for each canvas I rolled 1d8 and went to table 2.
Each painting consists of Layers, Stages and Steps. The Steps have 3 sections to them:
Direction -which can be either 4 points of movement or 8 (see table3)
length – which is calculated using table 1 and rolling the specified dice for the value.
Thickness of brush stroke – see table 4 details of each brush stroke, its length, direction and thickness.
The stages are either linked together or separated based on an odds evens roll. Each new start point for a stage is a random point on the border of the painting. At each new start point of a stage the opacity and tonal values of the paint is randomised.
When all the stages in a layer have been completed. A random number of rectangles, the size , opacity and tonal values of which have been randomised.
The next layer and its stages and steps are painted over this, and so on until the last step has been followed.
Over the course of a painting mistakes will happen, I might misread a line and paint a step right 5cms instead of left. If this happens I follow the steps to the end of the stage for both the mistake and the correct series directions. The mistake is dry-brushed to highlight it as different.
I hope that is manages to clear up some of the process. If you need more clarification then please ask away.
(edit- I added the image below and the tables lost their format, so I took a screen shot instead.)
The image below has the tables referred to in the text.
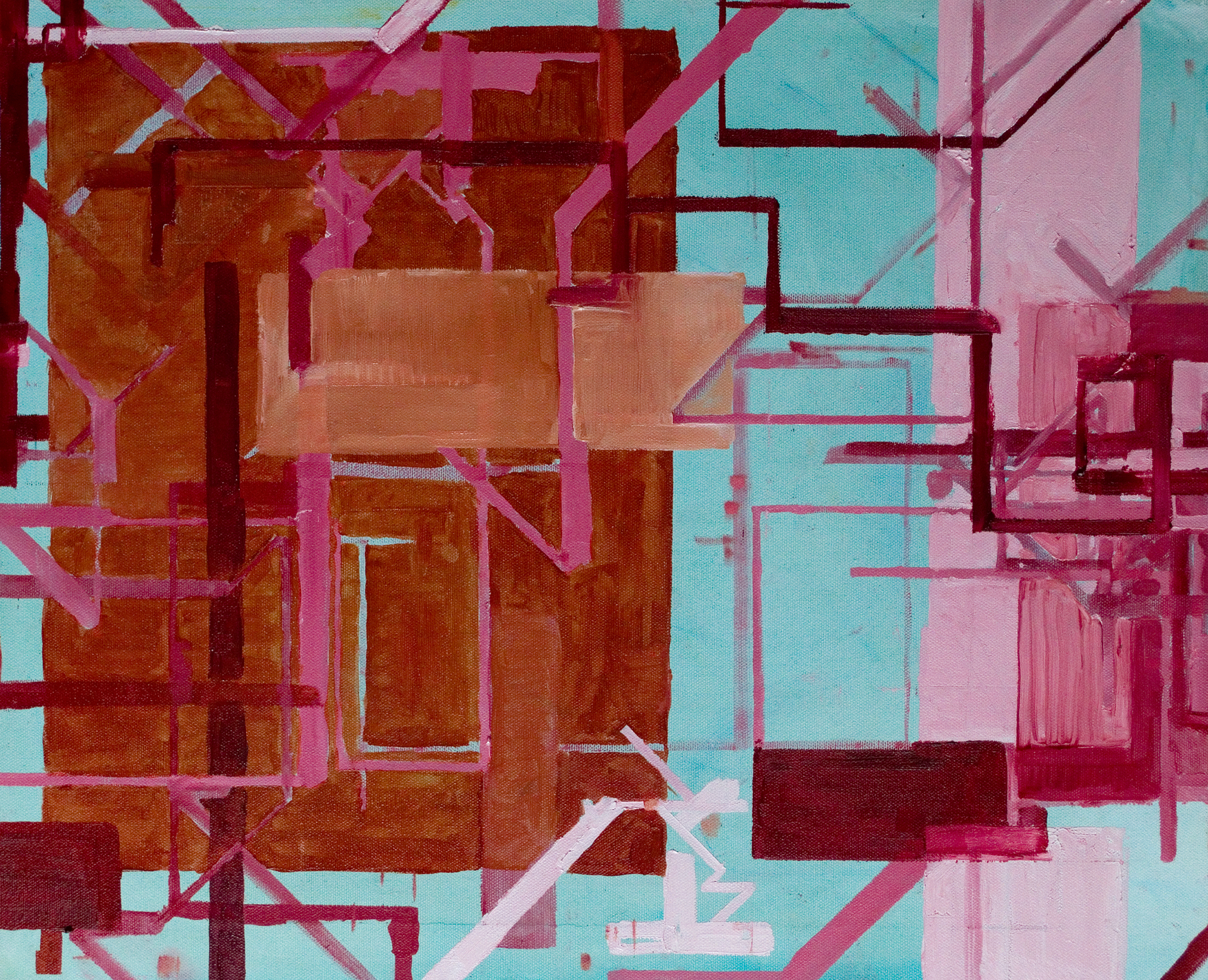
The paintings below have been created using variants of the above algorithm.
Stuff and Guff
Soundcloud is where I put my sonic dreams. When I make them.